Widżet pogody Webflow

Utwórz widżet pogody
Umieść pogodę w Webflow za pomocą widżetu Elfsight
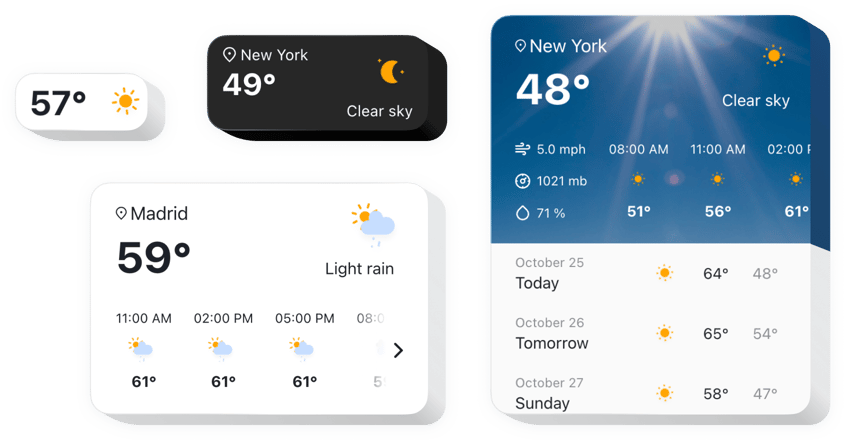
Elfsight Weather to prosty i adaptacyjny widżet witryny internetowej umożliwiający wyświetlanie aktualnych aktualna sytuacja pogodowa dla wybranego obszaru. Wprowadź lokalizację według nazwy, kodu pocztowego lub współrzędnych. Odbiorcy witryny sprawdzą temperaturę, ciśnienie, wilgotność i aktywną pogodę. Możesz także wyświetlić prognozę godzinową lub dzienną. Widżet zawiera także tematyczne obrazy tła oraz funkcję malowania tła na własne kolory.
Ułatw klientom organizowanie wydarzeń plenerowych, mając zawsze pod ręką prognozę pogody!
Sprawdź wszystkie cechy funkcjonalne widżetu Pogoda. Są one dostępne bezpośrednio w edytorze i pomogą Ci ukształtować widżet pod kątem Twojego przypadku użycia.
- Trzy sposoby wprowadzenia lokalizacji: według nazwy, kodu pocztowego lub współrzędnych;
- W ponad 30 językach możesz wyświetlać dane pogodowe w języku odbiorców;
- Pięć typów konfiguracji widżetów dla różnych przypadków użycia;
- Możliwość wyświetlenia dziennej prognozy na przyszły tydzień wraz z datami;
- Zaprezentuj prognozę godzinową na najbliższe dwanaście godzin.
Sprawdź, jak działają wszystkie funkcje, w naszej wersji demonstracyjnej
Jak osadzić widżet pogody w Webflow?
Aby dodać wtyczkę, postępuj zgodnie z poniższymi instrukcjami
- Zaprojektuj własną wtyczkę pogody
Korzystając z naszego darmowy edytor, wygeneruj wtyczkę o niestandardowym wyglądzie i cechach funkcjonalnych. - Skopiuj kod osobisty, aby wyświetlić wtyczkę
Po skonfigurowaniu widżetu otrzymasz kod osobisty z wyskakującego powiadomienia w aplikacjach Elfsight. Skopiuj kod do dalszego wykorzystania. - Opublikuj wtyczkę na swojej stronie internetowej Webflow
Znajdź miejsce, w którym chcesz umieścić wtyczkę i dodaj tam skopiowany kod. Zastosuj wyniki. - Osadzanie powiodło się!
Wejdź na stronę internetową i zobacz swoją pracę.
Jeśli potrzebujesz pomocy lub masz pytania, skontaktuj się z obsługą naszych klientów. Chętnie pomożemy przy każdym zgłoszeniu.
W jaki sposób można dodać Weather do mojej witryny Webflow bez znajomości kodowania?
Firma Elfsight wprowadza rozwiązanie SaaS, które pozwala użytkownikom samodzielnie wygenerować sekcję Pogoda, przekonaj się, jak nieskomplikowany jest ten proces: Przejdź do wersji demonstracyjnej online, aby utworzyć sekcję Pogoda, którą chcesz umieścić na swojej stronie głównej Webflow. Wybierz jeden z gotowych szablonów i dostosuj ustawienia pogody, zmień układ i kolory oraz zaktualizuj treść bez kodowania. Zapisz ustawienia wprowadzone w Weather i uzyskaj kod instalacyjny, który można łatwo umieścić na stronie internetowej Webflow bez konieczności zakupu płatnego planu. Korzystając z naszego prostego edytora, każdy użytkownik Internetu może utworzyć wtyczkę Weather i po prostu wkleić ją na swojej stronie internetowej Webflow. Aby uzyskać dostęp do naszych usług, nie powinieneś otrzymywać płatnego planu ani ujawniać danych swojej karty. Jeśli napotkasz jakiekolwiek problemy, nie wahaj się skontaktować z naszym zespołem pomocy technicznej.
