Wtyczka osi czasu dla Webflow

Utwórz wtyczkę osi czasu Webflow
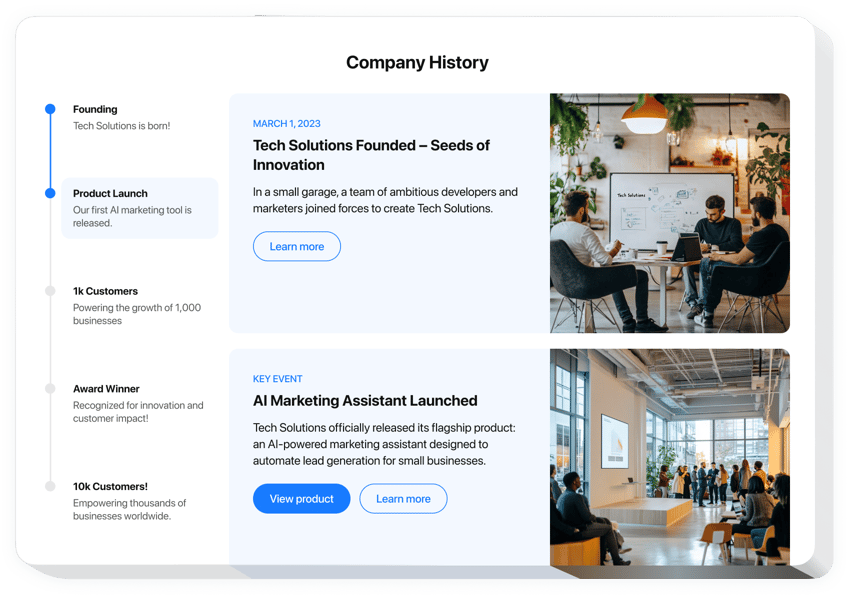
Kreator osi czasu dla Webflow
Dodaj interaktywną chronologiczną oś czasu do swojej witryny internetowej Webflow, aby wyróżniać wydarzenia, znaczniki lub postęp projektu. Kreator osi czasu Webflow firmy Elfsight umożliwia dołączenie dostosowywalnych znaczników kamieni milowych, które przykują uwagę odbiorców. Niezależnie od tego, czy prezentujesz historię swojej firmy, monitorujesz fazy projektu, czy podkreślasz rozwój produktu, ten widget ułatwia zaprojektowanie unikalnej osi czasu, która będzie odpowiadać Twoim celom.
- Twórz interaktywne osie czasu bez kodu
Utwórz działający interaktywny plan działania w ciągu kilku minut, bez konieczności posiadania wiedzy programistycznej, i od razu zacznij angażować odwiedzających. - Zaawansowane opcje dostosowywania
Modyfikuj projekt i układ widżetu za pomocą różnych dostosowywalnych stylów, kolorów, czcionek i ustawień, aby budować wrażenie marki. - Płynny proces osadzania
Bezproblemowo osadzaj swoją unikalną oś czasu w swojej witrynie Webflow za pomocą prostego kodu HTML, bez komplikacji technicznych. - Elastyczna obsługa klienta
Nasz oddany zespół pomocy technicznej jest zawsze dostępny, aby pomóc w konfiguracji i zapewnić bezbłędne działanie osi czasu w Twojej witrynie.
Przetestuj oś czasu Elfsight Webflow, aby przyciągnąć uwagę odbiorców i stylowo zaprezentować swoje kamienie milowe.
Co możesz zrobić dzięki osi czasu Webflow
- Zaangażuj odwiedzających wizualnie
Przyciągnij uwagę użytkowników, podkreślając swoją podróż, osiągnięcia lub postępy w interaktywny i interesujący sposób. Graficzna oś czasu pomaga wyświetlać treści w przejrzystym formacie, który zachęca widzów do eksploracji. - Pokazuj postępy i wydarzenia
Ujawniaj osiągnięcia swojej firmy i etapy projektu w uporządkowany czasowo sposób, aby zainteresować odwiedzających. Pomaga to odwiedzającym śledzić Twoją historię i sprawia, że są zainteresowani Twoimi wiadomościami. - Podkreśl najważniejsze osiągnięcia
Zwróć szczególną uwagę na swoje najważniejsze sukcesy. Przedstaw swoje zwycięstwa w atrakcyjnej i przejrzystej formie.
Jak osadzić oś czasu w Webflow
Dodanie osi czasu Webflow do swojej witryny jest proste i nie wymaga kodowania. Aby rozpocząć, wykonaj następujące proste kroki:
- Utwórz niestandardową oś czasu przepływu danych w sieci
Wybierz szablon z naszego edytora i dostosuj go do swoich konkretnych potrzeb. Dostosuj wygląd, dodaj kamienie milowe i zmodyfikuj projekt, aby pasował do stylu Twojej marki. - Odbierz swój unikalny kod do umieszczenia na stronie
Po sfinalizowaniu osi czasu otrzymasz unikalny kod HTML. Skopiuj ten kod do późniejszego wykorzystania. - Osadź kod w swojej witrynie Webflow
Umieść kod HTML w odpowiedniej części swojej witryny Webflow i zapisz zmiany. Twoja wciągająca oś czasu będzie teraz dostępna na Twojej stronie internetowej! - Ciesz się nową interaktywną osią czasu!
Odwiedź swoją witrynę, aby zobaczyć oś czasu w działaniu i interaktywnie zaangażować odwiedzających.
Więcej informacji znajdziesz w naszym szczegółowym przewodniku na temat jak dodać oś czasu do witryny strona internetowa.
