Kliknij, aby wywołać Webnode

Utwórz widżet „Kliknij, aby połączyć”.
Opis
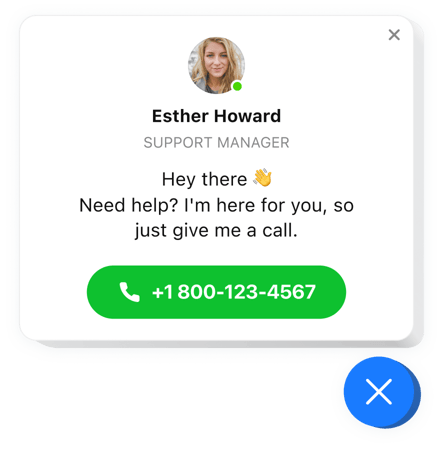
Widget Elfsight Click To Call dla Webnode to skuteczne narzędzie umożliwiające szybsze odwiedzanie Twojej witryny. Mogą do Ciebie zadzwonić, naciskając ikonę telefonu na telefonie komórkowym lub na komputerze. Twój numer będzie przyciągał wzrok, co ułatwi nawiązanie połączenia. Bańka i okno wywołania są w pełni konfigurowalne i pozwalają na zbudowanie absolutnie unikalnego stylu Twojego widżetu. Możesz dowolnie modyfikować wszystkie części widżetu, aby całkowicie pasował do zakresu kolorów witryny.
Gdzie na mojej stronie internetowej mogę go osadzić?
Jesteś swobodnie wybierać strony, które chcesz wyświetlić dymek wybierania i pokazać ich adresy URL w ustawieniach. Możesz też wykluczyć określone strony, także według adresu URL.
Jakie daje mi to korzyści?
Bezpośrednia komunikacja poprzez rozmowę telefoniczną pomaga w rzeczywistym przekonaniu większej liczby potencjalnych nabywców klienci. Ponadto proste wybieranie numeru i demonstracja numeru telefonu sprawią, że wybieranie numeru będzie maksymalnie łatwe.
Jak uzyskać opcję Kliknij, aby połączyć w mojej witrynie Webnode?
Wszystko, co musisz zrobić zrobić, to utworzyć widget, wybrać kolory i wysokość, następnie zapisać swoją pracę i skopiować kod, który pojawi się w wyskakującym oknie pod koniec procesu tworzenia. Wstaw ten kod do swojej witryny.
Funkcje
Aby lepiej poznać widżet przycisku połączenia , spójrz na listę jego najwybitniejszych funkcji. Dzięki nim nasz widget jest niezwykle wydajny:
- Błyskawiczne wybieranie numerów na telefonach komórkowych;
- Trzy wbudowane opcje pozycji widżetu: pływająca w lewo, pływająca w prawo lub niestandardowa;
- Opcja wyświetlania widżetu na niektórych stronach lub wykluczania stron;
- Wybierz kategorie odwiedzających, którym chcesz wyświetlić widżet: wszyscy, nowi lub powracający;
- Wbudowane wyzwalacze otwarcia widgetu: czas spędzony na stronie, czas spędzony na stronie, procent przewijania lub próba wyjścia.
Jak dodać widżet przycisku „Kliknij, aby połączyć” do swojej strony Webnode
Poniższe czynności to jedyne, co musisz zrobić, aby zapewnić pomyślną izolację.
- Otwórz nasz darmowy edytor i zacznij tworzyć własną wtyczkę.
Określ niestandardowy projekt i specyfikacje widżetu i zastosuj poprawki. - Zdobądź osobisty kod widoczny w pudełku w aplikacjach Elfsight.
Zaraz po zakończeniu instalacji narzędzia skopiuj indywidualny kod z wyświetlonego wyskakującego okienka i zachowaj go na później. - Rozpocznij korzystanie z narzędzia na stronie internetowej Webnode.
Wprowadź skopiowany wcześniej kod na swoją stronę internetową i zapisz zmiany. - Gotowe! Osadzanie zostało pomyślnie zakończone.
Przejdź na swoją stronę internetową i zobacz, jak działa wtyczka.
Nadal nie jesteś pewien? Albo masz kłopoty? Po prostu napisz zapytanie do naszego działu obsługi klienta, nasi specjaliści rozwiążą każdy problem.
