Widżet zgodności z ADA dla witryny Webflow

Utwórz swój widget zgodności z ADA
Osadź zgodność z ADA w Webflow za pomocą widżetu Elfsight
Widżet zgodności z ADA pomaga zagwarantować płynną nawigację i użyteczność dla zróżnicowanej publiczności, przestrzegając uznanych wytycznych dotyczących dostępności. Wyposażony w szereg zintegrowanych trybów ułatwień dostępu, automatycznie dostosowuje interfejs, aby pomóc użytkownikom z dysfunkcjami wzroku, koncentracji lub motoryki. Działa bezproblemowo bez konieczności stosowania niestandardowego kodu lub zmian w projekcie. Każdy tryb stosuje przemyślany zestaw ulepszeń, aby Twoja istniejąca treść była bardziej dostępna, a interakcje wygodniejsze.
Widżet zawiera również inteligentny skaner zgodności, który identyfikuje luki w dostępności w Twojej witrynie i prezentuje wyniki dotyczące dostępności w interfejsie widżetu w czasie rzeczywistym. Możesz pobrać pełny raport, a nawet zaprezentować swój wynik, aby zbudować wiarygodność i zaufanie. Dzięki pełnej lokalizacji zapewnia dostępność i użyteczność w wielu językach i regionach geograficznych.
Dodaj nasz widżet Zgodności z ADA do swojej witryny Webflow i udowodnij, że dostępność jest częścią Twojego standardu!
Widżet zawiera praktyczne i szybkie funkcje, zobacz niektóre z nich:
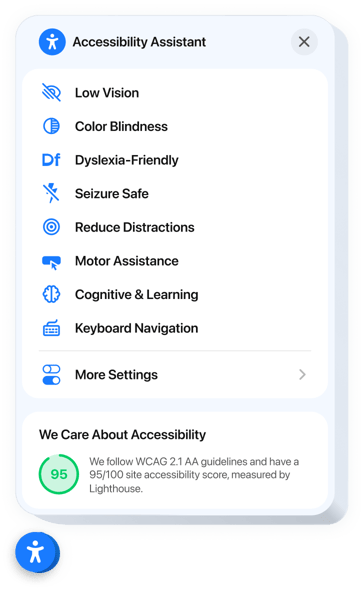
- Gotowe tryby dla 8 scenariuszy użytkownika. Osoby z różnymi niepełnosprawnościami mogą wybrać idealny tryb dostępności, aby poruszać się po Twojej witrynie z łatwością i pewnością siebie.
- Dostosuj ustawienia witryny, aby wyświetlać zawartość. Widżet ma ustawienia poprawiające czytelność tekstu, nawigację i kolory.
- Wbudowany moduł sprawdzający dostępność. Łatwo przeanalizuj swoją witrynę pod kątem słabych punktów i ulepsz ją, aby uzyskać lepszą dostępność.
- Odznaka zaufania z wynikiem dostępności. Zaprezentuj wyniki swojego audytu, aby wykazać swoje zaangażowanie w zgodność z przepisami dotyczącymi dostępności.
- Dokładna lokalizacja. Widget oferuje lokalizację językową i kulturową w 76 regionach, aby wspierać przepisy dotyczące dostępności i wdrażanie międzynarodowe.
Po prostu przetestuj wszystkie dostosowania naszego widżetu w edytorze bezpośrednio na tej stronie
Jak mogę osadzić zgodność z ADA w mojej witrynie Webflow?
Spójrz na ten prosty sposób na skonfigurowanie widżetu w swojej witrynie Webflow. Zajmie to tylko kilka minut i nie wymaga żadnego kodowania.
- Utwórz swój indywidualny widżet zgodności z ADA
Zacznij od dowolnego szablonu w edytorze, pracuj z przyjaznymi dla użytkownika elementami w nim zawartymi i dostosuj widżet do pożądanego stylu i ustawień. - Otrzymaj osobisty kod do osadzenia widżetu
Gdy tylko ukończysz tworzenie widżetu, otrzymasz indywidualny kod HTML na pulpicie. Skopiuj kod, który zawiera wszystkie szczegóły dotyczące Twoich ustawień. - Wyświetl widżet na swojej stronie internetowej Webflow
Wybierz sekcje swojej strony internetowej, w których chcesz wyświetlić zgodność z ADA, i wklej tam kod. Zapisz zmiany.
Gotowe! Teraz sprawdź, jak widżet działa na Twojej stronie internetowej.
Jeśli napotkasz jakiekolwiek niedogodności podczas osadzania widżetu na swojej stronie internetowej, po prostu skontaktuj się z naszym centrum pomocy. Chętnie pomożemy Ci dodać i dostosować rozwiązanie ułatwiające dostęp.

