Widget popup di Webnode

Crea il tuo widget pop-up
Descrizione
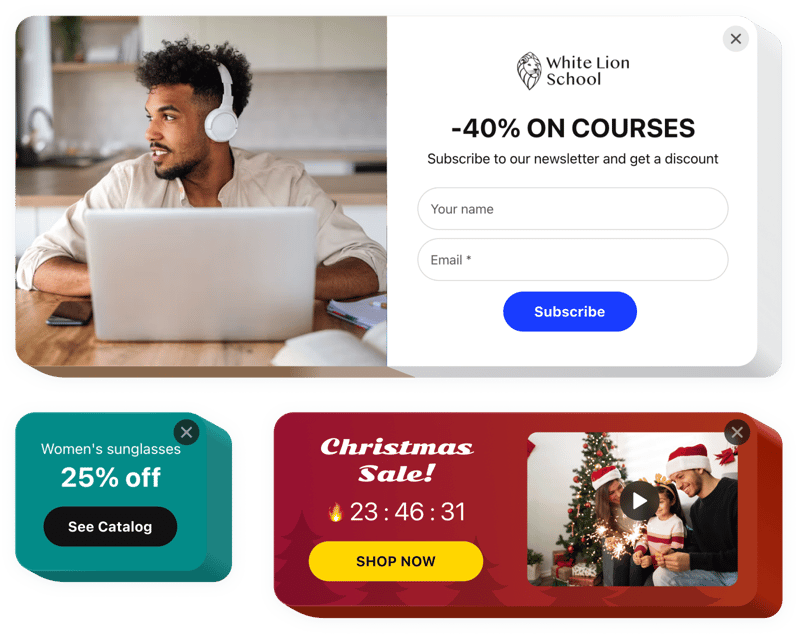
Utilizzando lo strumento Elfsight Popup, sei libero di progettare i tuoi popup personalizzati per qualsiasi attività e integrarli nel luogo. Crea un pop up unico, con l’aiuto di una varietà di elementi. Regola l’aspetto e la posizione; scegli il grilletto di apertura e regola i tempi per ottenere una maggiore efficacia del pop-up. I popup consentono alle persone di iscriversi alle e-mail, scoprire di più sulle tue offerte, utilizzare i propri coupon, partecipare a saldi e offerte speciali, ricevere notifiche sui prossimi eventi sul tuo sito e molto altro ancora.
I popup ti aiuteranno a vendere in modo più efficiente, ad annunciare le occasioni pianificate, a ricevere feedback e abbonamenti e molto altro ancora.
Caratteristiche
Ecco un elenco di tutte le funzioni del widget. Sono disponibili direttamente nell’editor e ti aiuteranno a modellare il widget adatto al tuo caso d’uso.
- Dodici blocchi inclusi per modellare un popup;
- Cinque layout pop-up inclusi per vari casi;
- Aggiungi pulsanti per portare gli utenti a qualsiasi pagina;
- Opzione per caricare un’immagine per lo sfondo;
- Il popup può essere attivato dopo un tempo impostato sulla pagina o una percentuale di scorrimento;
- Attivazione del popup facendo clic su un elemento o scorrendo verso il basso fino ad esso.
Come integro il widget Popup con il mio sito Webnode?
Per introdurre il widget, segui questi rapidi passaggi:
- Crea il tuo plug-in pop-up personale
Nella nostra demo gratuita, crea un widget con un aspetto e una funzionalità preferiti. - Ottieni il codice personale per visualizzare il plugin
Dopo aver creato il tuo widget, otterrai il codice di installazione dalla finestra che appare su Elfsight Apps. Copia il codice. - Integra il plugin nel tuo sito Webnode
Definisci l’area in cui desideri visualizzare il widget e aggiungi lì il codice copiato. Pubblica le modifiche. - Congratulazioni! Hai appena integrato il widget!
Vai alla pagina web, per controllare il tuo lavoro.
Non pensarci due volte e contatta l’assistenza clienti se hai bisogno di consigli o hai domande. Ti daremo una mano con ogni richiesta.
Come posso aggiungere un Popup al mio sito Webnode?
Per inserire un popup nel tuo sito Webnode, usa l’editor di Elfsight per progettare il tuo widget. Non sono necessarie conoscenze di programmazione, poiché il creatore di popup ha un’interfaccia facile da usare, permettendo a chiunque di creare e personalizzare la notifica popup. Basta copiare il codice HTML generato e incollarlo nel tuo CMS di Webnode.
Il creatore di popup è gratuito?
Sì, lo strumento per la creazione di popup per Webnode è disponibile gratuitamente, permettendo a chi ha un budget limitato di usufruire di questa utile funzionalità. Esistono anche piani in abbonamento che offrono vantaggi aggiuntivi.
Qual è il posto migliore per aggiungere il popup banner sul mio sito?
Con il nostro strumento popup, puoi creare:
- Popup a schermo intero per catturare immediatamente l’attenzione dei tuoi visitatori;
- Popup flottante per coinvolgere gli utenti mentre navigano nel tuo sito;
- Widget nel footer, header e sidebar per mantenere il tuo messaggio in evidenza senza interrompere il flusso di navigazione.
Questi posizionamenti flessibili permettono una posizione ottimale, assicurando che i popup banner attirino l’attenzione e aumentino l’interazione.
Che tipo di widget popup per Webnode posso creare con Elfsight?
Puoi creare una varietà di popup adatti a scopi diversi.
Ad esempio, puoi creare un popup per l’iscrizione alla newsletter per incentivare il pubblico a unirsi alla tua lista di contatti, un popup promozionale per aumentare le conversioni offrendo offerte VIP, o un popup con sconto per evidenziare offerte lampo e stimolare gli acquisti.
In totale, sono disponibili oltre 100+ modelli di popup, quindi puoi facilmente trovare il design giusto per le tue esigenze.
Quali trigger sono disponibili per l'apertura del popup?
Con il widget popup di Elfsight, hai diversi trigger per controllare quando mostrare la tua notifica. Puoi impostarlo per visualizzarlo all’ingresso della pagina, dopo un certo tempo trascorso sulla pagina, o quando un cliente scorre un determinato numero di righe nella pagina.
Inoltre, i popup possono essere attivati con un click, quando la persona intende lasciare il sito, o tramite un pulsante CTA per attivare manualmente il popup. Questi trigger versatili ti aiutano a personalizzare il lancio del widget per ottimizzare l’interazione.
