Widget di chat dal vivo di Elementor

Crea il tuo widget di chat tutto in uno
Incorpora la chat All-in-One su Elementor con il widget Elfsight
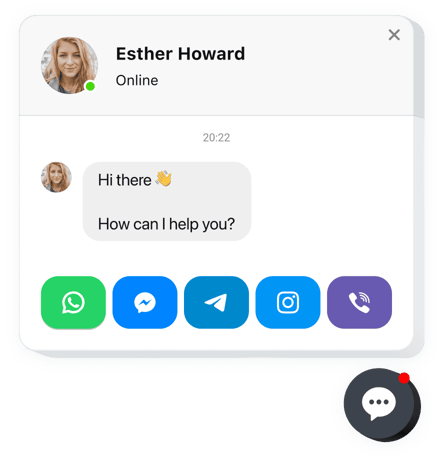
Il widget Elfsight All-in-One Chat è uno degli strumenti più convenienti per i visitatori del sito web per contattarti e ottenere risposta alle loro domande. Rimani disponibile in tempo reale in tutti i messenger più utilizzati. Aggiungi il widget sulla tua pagina e impostalo in modo che venga visualizzato su pagine selezionate o per categorie separate di pubblico, scegli gli avviatori per avviare la chat, crea il tuo testo di benvenuto, scegli le icone e altro ancora. Avendo il plugin sulla tua pagina rimarrai connesso alle persone sempre e ovunque.
Resta facile da contattare e veloce nelle risposte, incentivando gli acquisti attraverso la consulenza
Questi sono solo alcuni delle preziose funzionalità del widget:
- Incorpora il messenger di chat All-in-One sul tuo sito per conversare con gli utenti.
- 3 tipi di posizione della chat: bolla mobile, bolla incorporata e finestra di chat incorporata.
- Una raccolta di icone di bolle tra cui scegliere.
- Titolo di MalleableChat con immagine della pagina, nome e didascalia.
- Scegliere l’immagine della pagina per impostazione predefinita, dalla libreria o caricare la tua immagine.
Prova semplicemente questa demo per vedere quanto vale il widget
Come incorporare il widget Live Chat nel mio sito Web Elementor?
Basta seguire le linee guida seguenti per aggiungere il widget.
- Lanciando la nostra demo gratuita, inizia a costruire il tuo widget unico.
Determinare la forma e le caratteristiche preferite dello strumento e applicare le modifiche. - Copia il codice individuale che appare nella vedova su Elfsight Apps.
Una volta completata la creazione del tuo widget, copia il codice personale nella casella che appare e salvalo per ulteriori occasioni. - Avvia l’utilizzo del plugin sulla tua home page di Elementor.
Inserisci il codice che hai copiato di recente nella tua home page e applica i miglioramenti. - L’installazione è stata eseguita con successo.
Visita il tuo sito per vedere in azione come funziona il widget.
In caso di difficoltà, rivolgersi al nostro personale del servizio clienti. I nostri specialisti saranno entusiasti di risolvere tutte le domande che potresti avere sul prodotto.
Come posso aggiungere la chat All-in-one al mio sito Web Elementor senza competenze di codifica?
Elfsight fornisce una soluzione SaaS che ti consente di creare una chat All-in-one Widget di chat tu stesso, scopri quanto è semplice il processo: lavora direttamente nell’editor online per creare un widget di chat tutto in uno che vorresti vedere sul tuo sito web Elementor. Scegli uno dei modelli predefiniti e regola le impostazioni della chat all-in-one, aggiungi i tuoi contenuti, modifica il layout e i colori senza alcuna abilità di codifica. Salva la chat all-in-one e copia il suo codice di installazione, che puoi facilmente incorporare nel tuo sito Web Elementor senza la necessità di acquistare un abbonamento a pagamento. Con il nostro editor intuitivo qualsiasi utente di Internet può creare un widget di chat tutto in uno online e incorporarlo facilmente nel proprio sito Web Elementor. Non è necessario pagare o inserire le credenziali della carta per accedere al servizio. In caso di problemi in qualsiasi momento, non esitare a contattare il nostro team di supporto tecnico.
