Wtyczka osi czasu dla WooCommerce

Utwórz wtyczkę osi czasu WooCommerce
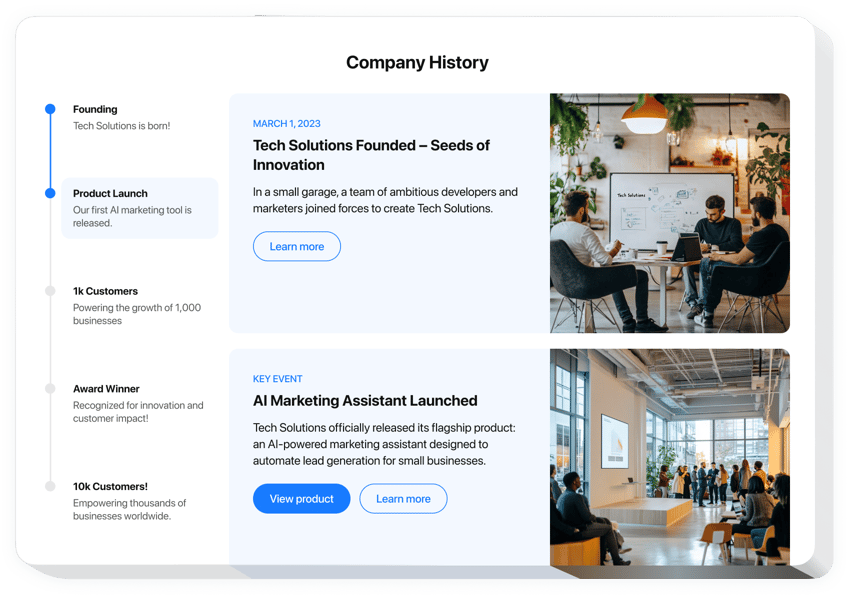
Wtyczka osi czasu WooCommerce
Ulepsz swój sklep WooCommerce dzięki widżetowi osi czasu Elfsight! Utwórz responsywną oś czasu, aby zaprezentować kamienie milowe produktu, historię firmy, rozwój projektów lub ważne wydarzenia. Nie wymaga kodowania — wystarczy skorzystać z naszego łatwego w użyciu edytora, aby dostosować oś czasu, osadzić ją na swojej witrynie WooCommerce i zacząć angażować odwiedzających w kreatywny i przekonujący sposób.
- Twórz interaktywne osie czasu bez kodu
Stwórz w pełni funkcjonalną, dynamiczną wizualnie oś czasu w ciągu kilku minut, bez konieczności posiadania specjalistycznej wiedzy technicznej. Zacznij od razu przyciągać klientów! - Zaawansowane opcje dostosowywania
Spersonalizuj projekt osi czasu za pomocą różnych szablonów, schematów kolorów, czcionek i nie tylko, upewniając się, że pasuje do marki i stylu Twojego sklepu. - Płynny proces osadzania
Bezproblemowo osadzaj niestandardową oś czasu w sklepie WooCommerce za pomocą prostego kodu HTML i nie są wymagane żadne umiejętności kodowania. - Elastyczna obsługa klienta
Nasz oddany zespół pomocy technicznej jest do Twojej dyspozycji, aby pomóc Ci w konfiguracji i dostosowaniu osi czasu, zapewniając jej bezbłędne działanie w witrynie WooCommerce.
Wypróbuj widżet Oś czasu Elfsight już dziś i zaprezentuj swoje najważniejsze kamienie milowe w atrakcyjny wizualnie sposób!
Co możesz zrobić za pomocą osi czasu WooCommerce
- Zaangażuj odwiedzających wizualnie
Przedstaw swoje kamienie milowe, wydarzenia lub ścieżki produktu w dynamicznym formacie osi czasu, który przyciągnie klientów i zachęci ich do dalszych poszukiwań. - Prezentacja kamienie milowe i postęp
Podkreśl najważniejsze kamienie milowe lub etapy cyklu życia produktu. Pokaż postęp swoich projektów lub rozwój swojej firmy w jasny i przekonujący sposób. - Podkreśl kluczowe osiągnięcia
Przyciągnij uwagę do najważniejszych osiągnięć, premier produktów lub kamieni milowych w biznesie w angażującej i łatwej do zrozumienia formie.
Wypróbuj edytor, aby poznać wszystkie funkcje widżetu Oś czasu.
Jak osadzić oś czasu w WooCommerce
Dodanie widżetu Oś czasu do sklepu WooCommerce jest szybkie i proste i nie wymaga umiejętności kodowania. Wykonaj te proste kroki:
- Utwórz własną oś czasu WooCommerce
Zacznij od wybrania szablonu w edytorze i dostosuj go do potrzeb swojego sklepu. Dostosuj projekt, układ i dodaj kamienie milowe pasujące do Twojej marki. - Uzyskaj swój unikalny kod do osadzenia
Gdy oś czasu będzie gotowa, skopiuj kod do osadzenia HTML wygenerowany przez nasz edytor. - Osadź kod w swoim sklepie WooCommerce
Wklej kod do osadzenia w odpowiedniej sekcji strony WooCommerce i zapisz zmiany. Twoja oś czasu będzie już aktywna! - Ciesz się nową interaktywną osią czasu!
Odwiedź swój sklep, aby zobaczyć oś czasu w akcji i zacznij angażować klientów za pomocą atrakcyjnego wizualnie doświadczenia.
Szczegółowe instrukcje znajdziesz w naszym przewodniku na stronie jak dodać oś czasu do swojej witryny.
Czy wtyczka Timeline do WooCommerce jest bezpłatna?
Czy potrzebuję umiejętności kodowania, aby korzystać z wtyczki Oś czasu dla WooCommerce?
Jak utworzyć interaktywną oś czasu dla WooCommerce?
Jakie typy osi czasu mogę utworzyć dla WooCommerce?
- Podróż po produkcie: Przedstaw kamienie milowe i kluczowe etapy rozwoju swoich produktów.
- Rozwój firmy: Śledź rozwój i osiągnięcia swojej firmy na przestrzeni czasu.
- Oś czasu wydarzeń: przedstawiaj ważne wydarzenia, sprzedaże lub premiery produktów w porządku chronologicznym.
- Oś czasu projektu: wyświetlaj fazy projektu od początku do końca, wraz z ważnymi kamieniami milowymi po drodze.
