Wtyczka osi czasu dla Weebly

Utwórz wtyczkę osi czasu Weebly
Aplikacja Oś czasu Weebly
Przekształć swoją stronę internetową Weebly w dynamiczne i angażujące doświadczenie dzięki aplikacji Oś czasu Elfsight. To interaktywne, konfigurowalne narzędzie pozwala łatwo wyświetlać kamienie milowe, wydarzenia lub postępy projektu w atrakcyjny wizualnie sposób. Bez wymaganych umiejętności kodowania, możesz szybko zaprojektować i osadzić unikalną oś czasu, która idealnie pasuje do stylu i celów Twojej witryny.
- Twórz interaktywne osie czasu bez kodu
Zaprojektuj w pełni funkcjonalną, interaktywną oś czasu w kilka minut, bez żadnych umiejętności programowania. Natychmiast zaangażuj swoich odwiedzających swoją historią lub postępami. - Zaawansowane opcje dostosowywania
Spersonalizuj swoją oś czasu za pomocą różnych szablonów, kolorów, czcionek i ustawień. Bez wysiłku dopasuj ją do brandingu i projektu swojej witryny. - Płynny proces osadzania
Osadź swoją niestandardową oś czasu w witrynie Weebly za pomocą prostego kodu HTML — bezproblemowo, bez wyzwań technicznych. - Responsywna obsługa klienta
Nasz dedykowany zespół wsparcia jest zawsze dostępny, aby pomóc w konfiguracji, zapewniając bezbłędne działanie osi czasu na Twojej stronie.
Przetestuj widżet Oś czasu Elfsight już dziś, aby zaangażować odwiedzających i zaprezentować swoje kamienie milowe w kreatywny, dynamiczny sposób!
Co możesz zrobić z Osią czasu Weebly
- Angażuj odwiedzających wizualnie
Prezentuj swoje kamienie milowe, wydarzenia lub etapy projektu w dynamicznym, interaktywnym formacie, który urzeka odwiedzających i zachęca ich do dalszego odkrywania. - Prezentuj kamienie milowe i postępy
Wyświetlaj swoje osiągnięcia lub śledź etapy swoich projektów w łatwej do śledzenia, chronologicznej kolejności, utrzymując zaangażowanie i informowanie odwiedzających. - Wyróżnij kluczowe momenty
Podkreśl ważne kamienie milowe lub kluczowe wydarzenia. Spraw, aby Twoje historie sukcesu wyróżniały się w atrakcyjnym wizualnie i łatwym do przyswojenia formacie.
Wypróbuj edytor, aby zobaczyć wszystkie funkcje aplikacji Oś czasu w akcji.
Jak osadzić oś czasu w Weebly
Dodanie aplikacji Oś czasu do Twojej witryny Weebly jest szybkie i proste. Po prostu wykonaj następujące kroki:
- Stwórz swoją niestandardową oś czasu Weebly
Wybierz szablon z naszego edytora i dostosuj go do swoich potrzeb. Zmodyfikuj układ, dodaj kamienie milowe i dostosuj projekt, aby pasował do stylu Twojej witryny. - Pobierz swój unikalny kod do osadzenia
Gdy oś czasu będzie gotowa, skopiuj kod osadzania HTML dostarczony przez nasz edytor. - Osadź kod w swojej witrynie Weebly
Wklej kod osadzania w odpowiednią sekcję swojej strony Weebly i zapisz zmiany. Twoja interaktywna oś czasu będzie aktywna! - Ciesz się swoją nową interaktywną osią czasu!
Odwiedź swoją stronę internetową, aby zobaczyć oś czasu w akcji i zaangażuj odwiedzających w wizualnie atrakcyjne i interaktywne doświadczenie.
Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat jak dodać oś czasu do swojej witryny.
Czy aplikacja Oś czasu dla Weebly jest darmowa?
Czy potrzebuję umiejętności kodowania, aby korzystać z aplikacji Oś czasu dla Weebly?
Jak mogę stworzyć interaktywną oś czasu dla Weebly?
Jakie typy osi czasu mogę stworzyć dla Weebly?
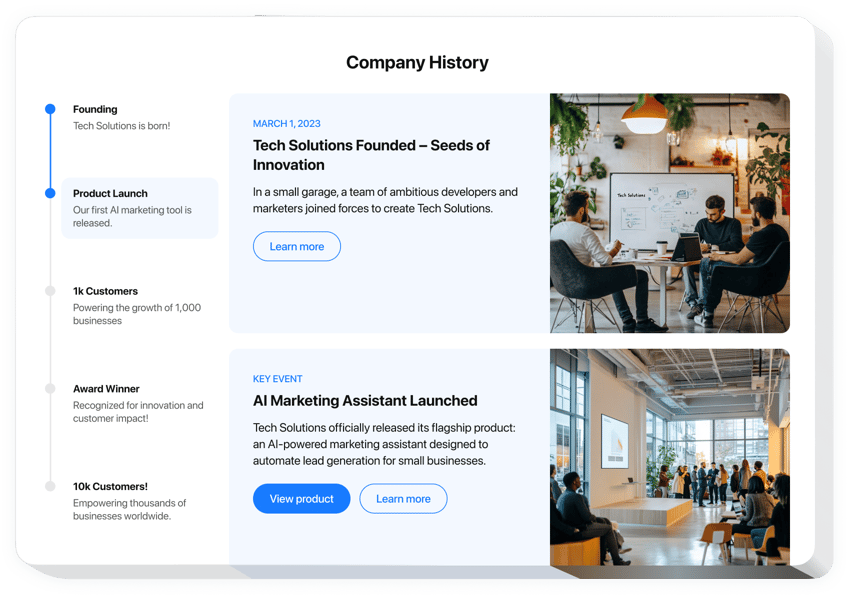
- Historia firmy: Prezentuj ewolucję swojej firmy i podkreślaj kluczowe kamienie milowe.
- Rozwój produktu: Śledź podróż swojego produktu od pomysłu do premiery.
- Oś czasu projektu: Wyświetlaj etapy i postępy swoich projektów.
- Oś czasu wydarzeń: Organizuj daty wydarzeń, premiery produktów lub nadchodzące kamienie milowe.
