Widget zgodności z ADA dla witryny Elementor

Utwórz swój widget zgodności z ADA
Osadź zgodność z ADA w Elementorze za pomocą widżetu Elfsight
Widżet zgodności z ADA pomaga zagwarantować płynną nawigację i użyteczność dla zróżnicowanej publiczności, dostosowując się do głównych standardów dostępności stron internetowych i najlepszych praktyk. Dzięki wbudowanej obsłudze wielu trybów wspomagających dynamicznie dostosowuje interfejs, aby pomóc użytkownikom z dysfunkcjami wzroku, koncentracji lub motoryki. Działa od razu: nie wymaga żadnych zmian technicznych. Każde ustawienie wstępne zapewnia dobrze zaprojektowaną kombinację ulepszeń użyteczności, aby Twoja istniejąca treść była bardziej dostępna, a interakcje wygodniejsze.
Widżet zawiera również inteligentny moduł sprawdzający zgodność, który skanuje Twoją witrynę pod kątem problemów z dostępnością i wyświetla wyniki audytu bezpośrednio w panelu widżetu. Możesz pobrać pełny raport, a nawet zaprezentować swój wynik, aby zbudować wiarygodność i zaufanie. Dzięki pełnej lokalizacji obsługuje on włączające zaangażowanie użytkowników w zróżnicowanych warunkach językowych i regionalnych.
Zintegruj nasz widżet zgodności z ADA ze swoją witryną Elementor, aby pokazać swoje zaangażowanie w najlepsze praktyki dostępności!
Najcenniejsze funkcje widżetu obejmują
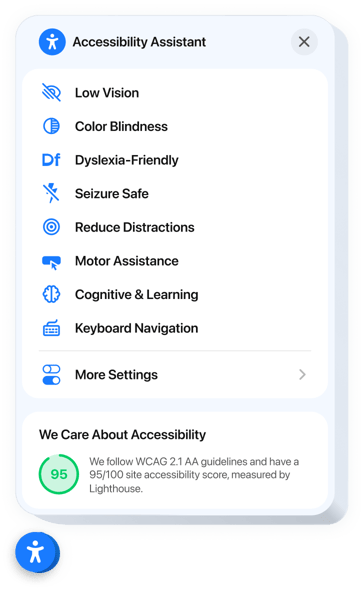
- Gotowe tryby dla 8 scenariuszy użytkownika. Użytkownicy z różnymi niepełnosprawnościami mogą znaleźć idealne ustawienia wstępne, aby wygodnie eksplorować Twoją witrynę.
- Dostosuj ustawienia witryny, aby wyświetlać zawartość. Widżet zawiera opcje dostosowywania, aby poprawić czytelność tekstu, nawigację w witrynie i kontrast kolorów.
- Wbudowany moduł sprawdzania dostępności. Szybko przeskanuj swoją witrynę pod kątem problemów ze zgodnością i ulepsz ją, aby uzyskać lepszą dostępność.
- Odznaka zaufania z wynikiem dostępności. Wyświetl wyniki wbudowanego audytu, aby udowodnić swoje zaangażowanie w zachowanie zgodności.
- Dokładna lokalizacja. Widget obsługuje lokalizację i tłumaczenie dla 76 krajów, spełniając globalne standardy zgodności i potrzeby dostępności.
Po prostu odkryj wszystkie mocne strony naszego widżetu w edytorze bezpośrednio na tej stronie
Jak osadzić zgodność z ADA w mojej witrynie Elementor?
Znajdź ten prosty przewodnik, aby umieścić widżet w swojej witrynie Elementor. Zajmie to tylko kilka minut i nie wymaga żadnego kodowania.
- Utwórz swój osobisty widżet zgodności z ADA
Zacznij od dowolnego szablonu w edytorze, pracuj z przyjaznymi dla użytkownika elementami w nim zawartymi i dostosuj widżet do pożądanego stylu i opcji. - Uzyskaj osobisty kod do osadzenia widżetu
Gdy tylko skończysz budować widżet, otrzymasz indywidualny kod HTML na pulpicie. Skopiuj ten kod, który zawiera wszystkie szczegóły dotyczące Twoich ustawień. - Zaprezentuj widżet na swojej stronie Elementor
Wybierz sekcje swojej strony, w których chcesz przedstawić zgodność z ADA i wklej tam kod. Zapisz zmiany.
Gotowe! Teraz sprawdź, jak widżet działa na Twojej stronie.
Jeśli napotkasz jakiekolwiek problemy podczas osadzania widżetu na stronie, po prostu skontaktuj się z naszym centrum pomocy. Z przyjemnością pomożemy Ci w dodaniu i dostosowaniu rozwiązania ułatwień dostępu.
