Address Form Template
- Built-In AI Form Generator
- Captcha Verification
- Multiple Email Alerts
- Filled in Advance Forms with URL Parameters
- Actions After Submission
- Forms with Multiple Steps
- Support Multiple Languages
- Data Transfer
- Submit Files
- Mobile-Friendly
- 20+ Customizable Fields and Attributes
- Floating Layout
- Color Scheme Generator
- Numerous Layout Designs
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Address Form Template for the Website
To make the Address Form template for your website, follow this guideline:
- Pick from a list the Address Form template.
- Open the picked template.
- Click on the “Use Template” button.
- Adjust all the attributes and features of the Address Form to fit the website style.
- Sign in to your Elfsight account and get the code to insert.
How to Customize the Address Form for Your Website Layout
It’s much easier than you think; just go to the “Appearance” menu in the editor. Pick the layout template. Change width and position. That’s it!
How to Add Address Form Plugin to the Website
To enter the Address Form widget to the site, complete the simple instruction:
- Personalize the Address Form template.
- Log in to the Elfsight’s control panel.
- Obtain the individual plugin code and copy it.
- Go to the website and integrate the code into the HTML editor.
What Integrations are Available for Address Form
For our dear customers, we make available Mailchimp, Google Sheets, and over 5000 app integrations via Zapier! Building a useful Address Form doesn’t have to be a difficult task. With the right template, you can quickly build an efficient form for your particular case.
| Mailchimp Integration | This application integration allows users to easily create and maintain regular email campaigns, gather client’s contacts, and track the performance metrics. |
| Google Sheets Integration | This application integration lets users access and manipulate data stored in their Google Sheets profile from different apps and services. For example, you can utilize this application integration to transfer your form results. |
| Gmail Integration | This application integration allows users to gain access to their Gmail messages, contact information, and calendar events from different applications and services. |
| CRM Integration | This application integration allows businesses to gain access to consumer data from a number of sources in one place, streamline processes, and improve customer service. |
| Zapier Integration | This application integration lets users synchronize apps and services with one another to streamline workflows and swap information quickly. |
How to Add Integration to Your Address Form
In order to add an integration to your Address Form, complete the steps from the simple tutorial:
- Find the “Integrations” menu tab in the online demo builder.
- Select an application integration.
- Connect the form to the selected integration service and authorize your profile.
What to Look for When Customizing Your Address Form
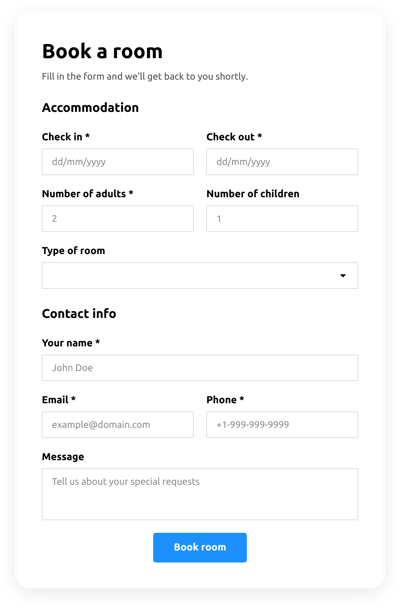
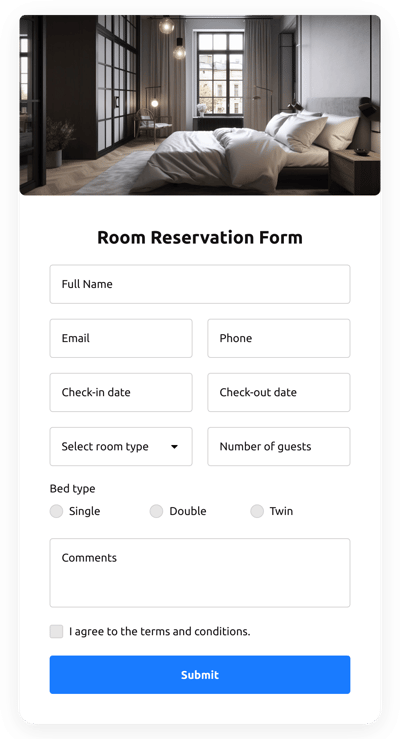
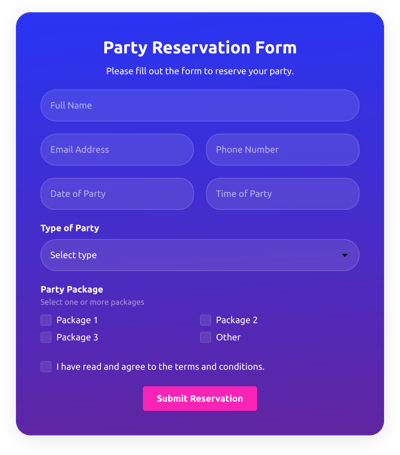
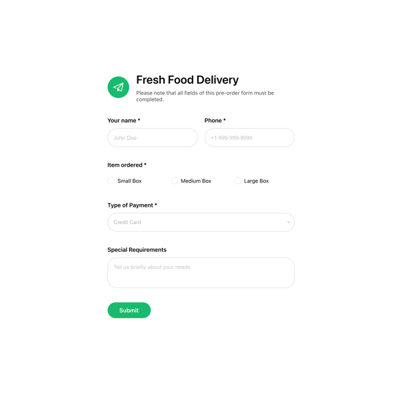
Form Title
The caption should perspicuously describe what customers are submitting. Express your brand identity by keeping the caption short, simple, and memorable. This will help customers rapidly understand why they’re submitting the Address Form and how their info will be used.
Address Form Input Fields
This is where customers shall input their name, email address, review, and every other appropriate information you want to obtain from customers.
Address Form Submit Button
This is an important element of any form due to the fact that it lets customers know when their info has been effectively submitted.
Privacy Policy
Remember to incorporate a URL-link to your website’s privacy notice in your Address Form so that consumers know how their information will be used and secured by your company or organization.
Address Form Anti-Spam Captcha
Adding an anti-spam reCAPTCHA helps protect against spam form submissions while also ensuring only real people are getting to the form content and not robots.
Confirmation Message
When a user has successfully filled out and sent the Address Form, guarantee they get some confirmation message that their submission was sent and is being taken care of by your support team or organization.
Address Form Mobile Optimization
Make the form mobile adaptive for every digital display by using an adaptive layout. It’s easy to operate on any display resolution, browser, OS, and orientation. Additionally, properly showcase all of the fields, labels, and directions to get a distinct and concise result.
Address Form Visuals
Improve the end-user experience on your website by including graphics. Think about using pictures, icons, or bright colors to draw attention to the submit button or call-to-action (CTA). But stay away from using lots of visuals and colors, as it can be overwhelming and distract from your core message.
Address Form Fields Validation
Adding validation helps reduce mistakes that might occur when customers enter incorrect details. Require the necessary fields in real-time, so users recognize when they have made a mistake and can modify their details before submitting.
Help with Address Form Setup and Website Installation
If you have read the directions and still have a few questions, check out the following choices: