The best way to add Instagram photos to a website
Responsive
Easy-to-use
Coding-free
Instagram Feed widget for website
Why do I need to embed an Instagram Feed?
More enticing product images. More sales.
Increase visitor engagement
Get the best from Instagram content to create an enticing feed for your website and involve more viewers
Boost website sales
Showcase your business, products and services to increase trust and sales on your website
Attract more Instagram followers
Use website traffic as one more source of new Instagram audience and increase the number of followers
0%
websites support
0+
hours of development invested
1 min
to start using the widget
0%
customer satisfaction rate
Join 2,078,753 customers already using Elfsight Apps
You can start with creating your first Elfsight Instagram Feed widget for free.
What makes Elfsight Instagram Feed special?

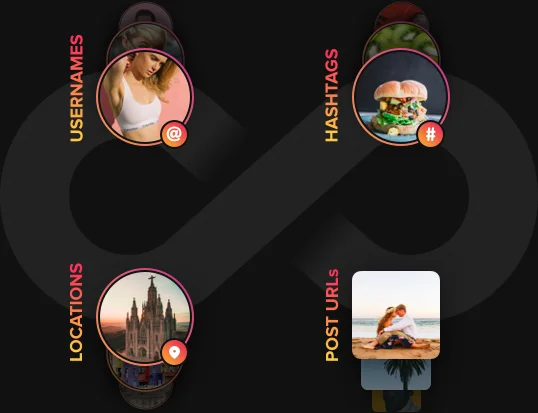
Any Instagram photos
Instagram photos from username, hashtag or location in any combination
With Elfsight widget for Instagram, you are free to show photos from Instagram by all available means - hashtags, URLs, or usernames, and any combination of those. It's so easy to fill your feed! For the most careful content selection, you can use two types of feed filters - excluding by sources and showing only from limited ones.
Learn more
Exclude by hashtag filter helps me to sort out the photos from my Instagram that are not business-related and only show the right stuff.
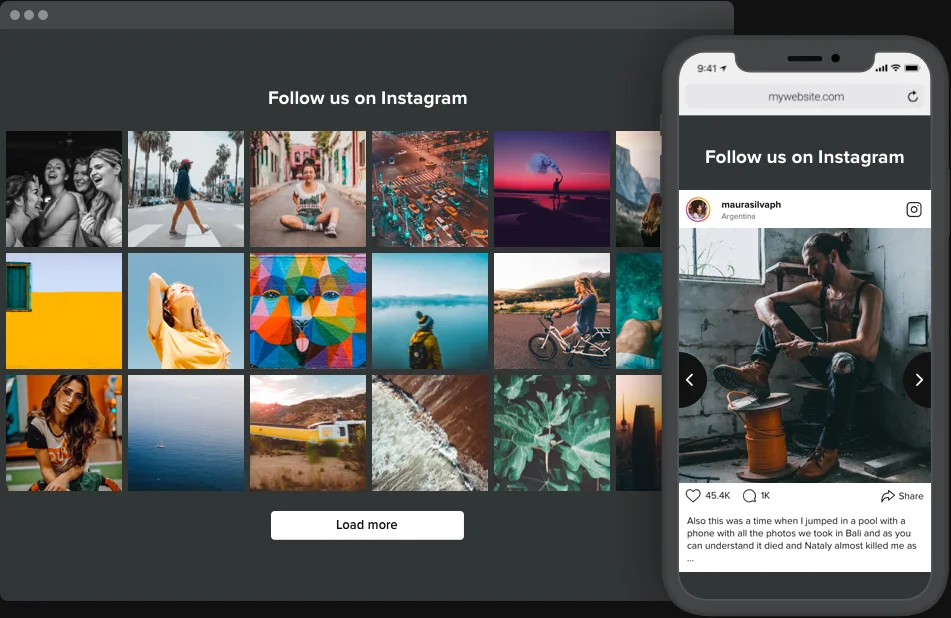
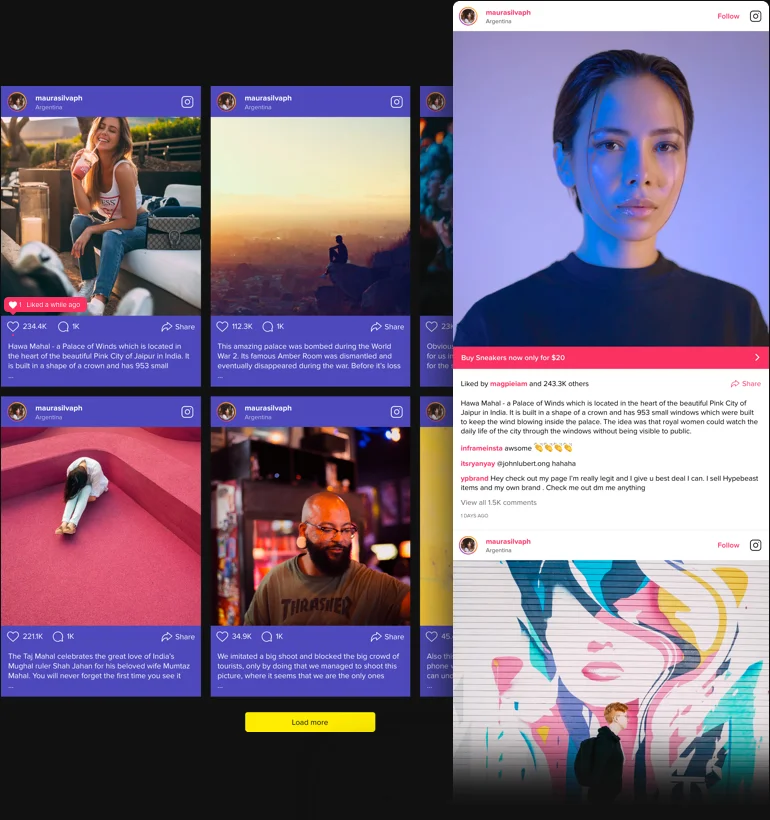
50+ customization options
Custom Instagram feed embed for any use-case
With diverse settings of the responsive interface, you can add maximum customization to the design of your plugin. Start with choosing IG feeds templates - there are tons of professional designs. Then select layout for your photos - Slider or Grid . Afterwards, choose your post template variant, set parameters of columns and rows, and don’t forget to create an eye-catching title. The gallery size is also under your control, so you can configure your unique Instagram widget for website.
Learn more
I use Tile template to hide all the post details and create a clean gallery with my Instagram photos.

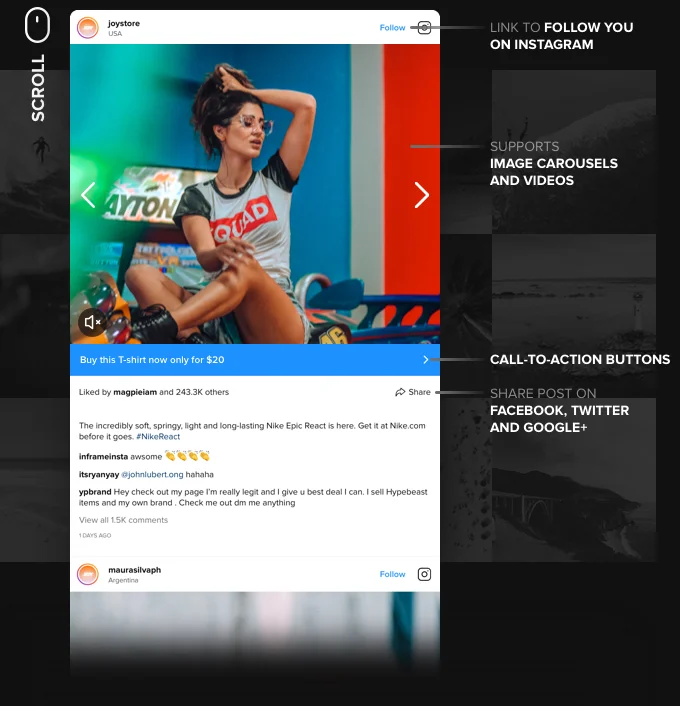
Interaction elements
Engagement from the first sight
InstaShow is the best Instagram Feed for growing your visitor engagement! It includes a lot of features, which will help you with this: Popup mode showing photos in full size and playing videos right on the page for lasting demonstration; a variety of post elements, such as Follow and share icons allowing seamless interaction; and call-to-action buttons that are here to inspire and motivate activities.
Learn more


12 predefined color schemes
Easily matching your website style
Make your widget an integral part of the overall website style, giving it the matching custom look. Our Instagram widget offers you a choice of 12 ready-to-use color schemes, featuring trendy and balanced color solutions to create an unforgettable gallery! And if you want even more customization, you are free to additionally paint 12 elements of the interface yourself. Make your Instagram Feed hit the style!
Learn more
Usage examples
See a selection of real examples to explore the full potential of Instagram Feed for your website.
See in action
Live demo
Try all the features of Instagram widget in live demo now. No fees. No registration. No coding.
Try now
Why Elfsight widget of all others?
Impressive features are only one of the things to enjoy. To charge your website with all it needs, our support team is always ready with high-quality guidance in any enquiry and the latest updates.

Interactive configurator
No programming, no need to hire a developer - our live panel ensures IG feeds installation in a few easy steps to save your time and money.

Qualified Elfsight team
Premium help and free widget embedding will guarantee you the smoothest and problem-free user experience.

Stunning Elfsight Apps service
Cloud IG feeds for systematic automated updates, fast bug fixing and great loading speed in any location.
What our customers say ❤️
Best looking Instagram Feed widget for website. Incredibly easy configuration through the plugin developers website. Tons of options and simply beautiful. Also, I had a few questions that were immediately answered within 24 hours! I'm super happy.
EVERYTHING about this plugin for Instagram is excellent! Doesn't slow my page down at all, the code is excellent, the features are actually more than I expected. And the authors for Instagram gallery widget are fast and more importantly informative! I wish all authors supported their products like this.
This is an amazing responsive plugin that works extremely well with minimal setup. The author has done an outstanding job. This is the only widget I've found that actually works.
WOW! Such a great plugin. I spent hours using other Instagram feeds, and wasn't happy with the results. I tried out the Elfsight feed widget for Instagram and within 10 minutes I had everything I wanted and so much more! Great work!
This is by far the best method I have found to embed Instagram on my website, and the support staff I have come into contact with has been phenomenal: quick and courteous response, always willing to help. Kudos to you guys!
Thank you so much!
Thank you so much!
Tried many Instagram feeds and widgets for Wordpress sites and this one is the best by far, it has the most customization features than the other apps, and a clean UI that is very easy to use... 5 Stars
Frequently Asked Questions
Can I hide away the photos I don’t need from my IG gallery?
You can control your Instagram content feed using two types of filters: Exclude by source filter, which will not allow photos from the sources that you choose, and Display only from filter, which shows photos only from added sources. You also can limit the number of photos to display.
Can I create Shoppable Instagram Feed using InstaShow widget?
Yes, you can make your Instagram feed Shoppable linking your photos with corresponding product pages. Users will see call-to-action button under each photo which will be the first to buy the product or service. You can add unlimited number of call-to-action buttons to the plugin.
Is InstaShow mobile friendly?
IG widget is absolutely responsive. Our feed works and looks perfectly on any device from desktop to mobile phone. Your users will enjoy a beautiful and handy Instagram feed gallery.
What sorts of widget can I design out of Elfsight Instagram Feed?
All our widgets have responsive design and flexible interfaces which allow you to shape any configuration of the widget. You can find examples of Instagram Feed on websites for your inspiration created by our amazing designers. Here are the main templates you can take as a basis:
- Instagram Video Feed – add videos and create video galleries for your website with the help of video posts of Instagram account
- Instagram Live Feed – displaying all post updates from Instagram account on the website.
- Instagram Slideshow widget – create a slider with your page content.
- Instagram Post widget – single posts or series of theme posts.
- Instagram Profile widget – any content from your account.
- Instagram Slider widget –photo and video collections from your profile content.
- Instagram Hashtag Feed – display posts by any hashtag.
- Instagram Photo Feed Gallery – create and display marvelous photo galleries on your website.
- Instagram Stream widget – display by hashtag, URL, location or profile.
- Instagram Account widget – insert your profile into any page of your website.
- Instagram Images Feed – embed any Pictures by URL on your site.
- Instagram Grid widget – use a special template to create engaging portfolios.
- Instagram Page widget – demonstrate your business or personal page in any place of your website.
Haven't found the right widget? Simply send a request to our customer service and we will consider your wish.
How to embed Instagram Feed widget for free on a website?
- To embed Instagram Feed, begin by visiting the Elfsight website.
- Sign up for a free account to access the Instagram Feed free widget.
- Once your account is created, utilize the Instagram free widget to connect your Instagram account and customize the display settings.
- After setting up the Instagram Feed for free, copy the provided embed code and paste it into your website's HTML or CMS where you'd like the feed to appear.
Now, your website will feature your Instagram Feed, enhancing its visual appeal and keeping visitors engaged. Enjoy the benefits of the Elfsight Instagram widget at no cost!
Is there a possibility to add Instagram Feed to HTML website?
Sure thing! Just use our Configurator and start forming your custom HTML Instagram widget. Choose the preferable look and template of the plugin and apply the edits. When the establishing of your HTML plugin is over, copy the personal code from the emerged window and save it for future use. Embed the Instagram code you've copied into your HTML homepage and apply the edits. You can learn more about Instagram Feed for website in HTML or write to our customer service team. They are always longing to resolve all the issues you may have with the widget.
How can I add Instagram Feed to my WordPress website?
First thing you need to do is to log in to your account, then employ our online demo, and start creating your free Instagram widget for website on WordPress. Specify the suitable layout and parameters of the widget and save the corrections. After the creation of your personal Instagram Feed widget is done, copy the exclusive embed code at the emerged popup and keep it for future usage on your WordPress site. Add the code saved recently in your website and apply the modifications. Visit your site to inspect the functioning of the plugin, or learn more about the free Instagram widget for WordPress. Supposing you experience any difficulties, address our support team. They will be excited to help you with all the questions you may have with embedding Instagram code plugin.
Which way do I integrate the Instagram Feed to my WooCommerce website?
It's a simple and easy to fulfill the task. Make use of our free editor and start shaping your custom-made Instagram plugin for a WooCommerce website. Find the preferred interface and functionality of your WooCommerce integration and save the changes. Right after the creation of your personal Instagram gallery, copy the exclusive embed code at the appeared popup and save it for further need. Implement it in your page code and apply the edits. Visit your web page to see how the plugin works. Also, learn more about its functions and installation process on WooCommerce. In case of experiencing inquiries or coming across any obstacles, do not be afraid to apply for our customer service. Our specialists are longing to resolve all the difficulties you may have with the IG feeds.
How do I add an Instagram widget to my Wix website?
Make use of our free demo and start building your custom widget. Specify the selected design and features of your Wix widget, add a link to your Instagram account and save the edits. Right after the establishing of your Wix Instagram Feed, copy the individual code at the emerged popup and keep it for further embedding. Integrate the code copied recently in your website and save the improvements. Go to your page to examine the functioning of your Wix Instagram Feed widget. And learn more about the widget’sfeatures and installation on Wix. In case you experience any difficulties, don't hesitate to write to our support team. They'll be eager to help you with all the questions.
How exactly do I embed Instagram Feed to Elementor website?
It’s a really simple and straightforward process. Use our free configurator and start shaping your Elementor IG Gallery. Specify the preferred layout and aspects of the widget and save the edits. After the establishing of your personal Instagram Feed widget for Elementor is over, copy the personal code at the appearing box and keep it for later need. Embed the Instagram code you've copied recently into your page and save the adjustments. Go to your website to observe the performance of the tool, and find additional info on the widget’s features for Elementor. In case of dealing with inquiries or confronting any obstacles, don't hesitate to reach out our customer service team. They will be delighted to help you with all the questions you may have with your Elementor widget.
Can I add an Instagram Feed app to the Shopify website?
Launch our free configurator and start shaping your Instagram app for Shopify. Choose the desirable template and functional traits of your Shopify app, save the changes. After establishing your personal tool, copy the installation Instagram code at the appearing window and then embed it in your homepage. Apply the adjustments. Find additional info about the app’s features and installation, or contact our customer service staff. They will be excited to help you with all the questions you may have with the plugin.
Is there a way to add an Instagram Feed widget to Webflow website?
To integrate an Instagram Feed embed code into your Webflow website, launch our free demo and start building your unique IG feeds. Choose the suitable design and features of the widget and save the changes. Right after setting up of your Webflow Instagram widget, copy the personal embed code from the popup window and copy it for future. Insert the code you've copied in your homepage backend and save the edits. Visit your page to see how the tool works. If you have any other requirements, you can find information about widget functions on Webflow. If you run into some difficulties, don't hesitate to contact our support staff. They will be happy to help you with all the questions you might have with the product.
Can Instagram Feed code be embedded to any website?
Yes, you can embed Instagram Feed code generator with ease. No programming or design skills are required. You can find out how to add Instagram Feed to any website, to embed the code to HTML field on any platform you use for managing content and further customize the widget.
Join 2,078,753 customers already using Elfsight Apps
Get the taste of 80+ powerful apps by Elfsight. No credit card. Joining is free!
Get started
Get 20% discount now!






