Subscribe Form Template
- Form Builder AI Generator
- Captcha Validation
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Actions After Submit
- Multi-Step Forms
- Multilingual Forms
- Data Transfer
- Upload Files
- Mobile-Friendly
- 20+ Modifiable Fields and Elements
- Float-Based Layout
- Color Theme Generator
- Multiple Layout Designs
- More than 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder widget
FAQ
How to Create Your Own Subscribe Form Template for the Website
In order to create your own Subscribe Form template for your website, follow this guideline:
- Pick from a catalog the Subscribe Form template.
- Open the chosen template.
- Press the “Use Template” button.
- Tailor all the attributes and characteristics of the Subscribe Form to fit your website aesthetic.
- Log in to your Elfsight profile and receive the code to add.
How to Customize the Subscribe Form for Your Website Layout
It’s as simple as that; just go to the “Appearance” menu in the configurator. Choose the layout placement. Customize width and position. This is it!
How to Add Subscribe Form Plugin to the Website
To integrate the Subscribe Form plugin to the webpage, use the brief instruction:
- Personalize the Subscribe Form template.
- Sign in to your Elfsight admin dashboard.
- Get the unique widget code and copy it.
- Go to the website and integrate the code into the editor.
What Integrations are Available for Subscribe Form
For our dear customers, we make available Mailchimp, Google Sheets, and more than 5000 application integrations via Zapier! Making a functional Subscribe Form doesn’t mean you have to be a rocket scientist. With the correct template, you can easily create an efficient form for your particular case.
| Mailchimp Integration | This app integration allows users to easily run and manage successful email marketing campaigns, segment their contacts, and monitor the performance metrics. |
| Google Sheets Integration | This integration lets users access and modify data kept in their Google Sheets account from different applications and services. For instance, you can make use of this app integration to transfer your form results. |
| Gmail Integration | This app integration lets users access their Gmail messages, contacts, and calendar events from different applications and services. |
| CRM Integration | This application integration allows companies to gain access to client information from multiple sources in one place, streamline processes, and improve client service. |
| Zapier Integration | This integration allows users to sync apps and services with one another to streamline workflows and swap data quickly. |
How to Add Integration to Your Subscribe Form
To add an integration to your Subscribe Form, complete the points from the brief guide:
- Find the “Integrations” menu tab inside the online demo editor.
- Select an application integration.
- Link the Subscribe Form to the chosen app integration and authorize the profile.
What to Look for When Customizing Your Subscribe Form
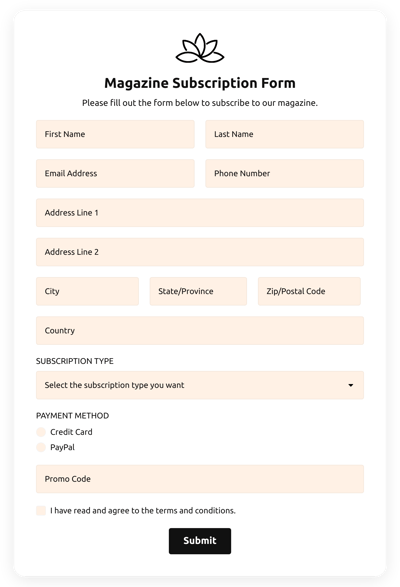
Form Title
The form’s title should clearly illustrate what users are filling out. Express the brand identity by keeping the caption short, simple, and to the point. This will help visitors easily understand why they’re filling out the Subscribe Form and how their data will be utilized.
Subscribe Form Input Fields
This is where consumers will enter their name, email, response, plus any additional pertinent information you desire to collect from customers.
Subscribe Form Submit Button
This attribute is essential to any form as it lets clients release when their own info has been properly submitted.
Privacy Policy
Make sure to include a hyperlink to your website’s data protection regulations in your Subscribe Form so that consumers won’t be misled about how their details will be employed and protected by your company or organization.
Subscribe Form Anti-Spam Captcha
Incorporating a spam-blocking captcha verification helps prevent spammy form submissions while also confirming only real people are gaining access to the form content and not robots.
Confirmation Message
Once a customer has successfully filled out and sent the Subscribe Form, guarantee they get some verification that their submission was sent and is being taken care of by your customer service or organization.
Subscribe Form Mobile Optimization
Make the form optimized for every mobile device by using a responsive layout. It’s easy to operate on any display size, browser platform, OS, and orientation. Additionally, correctly showcase all areas, tags, and instructions to get a distinct and concise result.
Subscribe Form Visuals
Create a better usability on the site by including graphics. Consider using pictures, icons, or vibrant colors to emphasize the submit button or call-to-action (CTA). But try to avoid using too many colors and visuals, as it can be daunting and distract from the main message.
Subscribe Form Fields Validation
Adding validation helps minimize mistakes that can occur when consumers enter inaccurate information. Require the essential fields in no time, so customers recognize when they have made a mistake and can modify their details before submitting.
Help with Subscribe Form Setup and Website Installation
If you have looked through the guidelines and still have some doubts, take a look at the following alternatives: